In today's fast-paced digital world, businesses have started looking for ways to make processes more efficient, improve the user experience, and contribute positively to the environment.
If you’re planning to create or redesign an app, knowing about Design Systems can help. They are a powerful solution that benefits businesses and can align with environmental goals.
In this article, we'll explore why Design Systems are good for your business, great for the planet, and show you how to get started.
What is a Design System?
A Design System is a collection of reusable elements guided by clear standards that helps digital product teams create cohesive, consistent, and scalable products. These elements include colours, fonts, icons, spacing, code snippets, and documentation.
The 4 main benefits of having a Design System
Efficiency for your Design & Development Team
One of the primary benefits of Design Systems is the efficiency they bring to the design and development process. By establishing a standardised set of components and guidelines, teams can work together and improve products or features more quickly. This saves time and resources, improves productivity, and reduces inconsistency errors.
Consistency for a Better User Experience
Maintaining consistency across different platforms and devices is essential for building a strong brand and providing a positive user experience, since consistency means users won’t have to learn new patterns and UI elements every time.
Also, many companies create a suite of products, ranging from web applications to mobile applications. Think Microsoft Office or Adobe Suite, and in our own experience, we work with a global manufacturer with five software products, and a common Design System gives users a lower learning curve.
Design Systems help achieve this consistency by providing a unified set of design elements that can be used across web, mobile, and other digital platforms.

Reduced Cost and Time to Market
Not having to start from scratch every time also reduces time to market. Having a Design System creates more opportunities for design and code reuse, which compounds your investment.
Environmental Impact
Every digital interaction – from browsing a website to using a mobile app – requires energy, primarily from data centres that power the internet.
By optimising the design and development process through Design Systems, businesses can create more lightweight and efficient digital experiences. This means fewer resources are consumed, leading to reduced energy consumption and carbon emissions associated with digital operations.
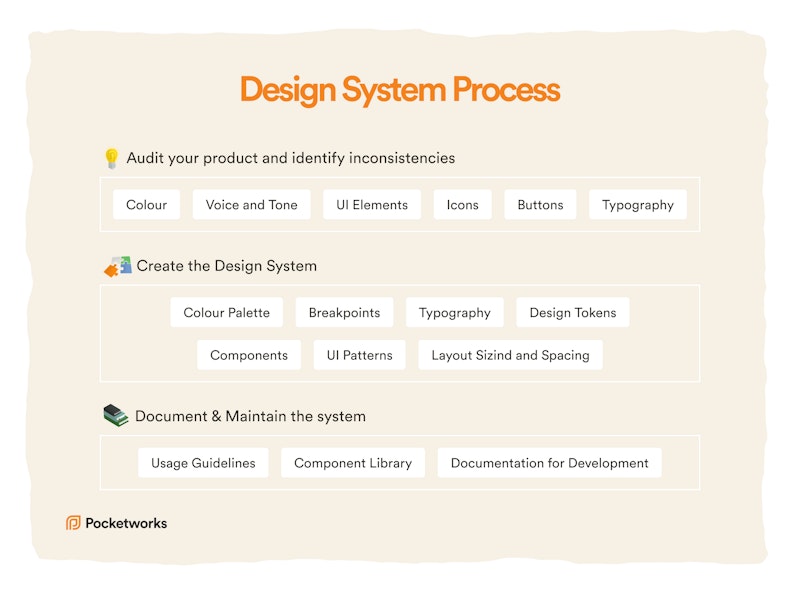
How to Get Started
Implementing a Design System may seem daunting, but breaking it down into manageable steps can make the process more approachable.
Here's a roadmap to help you get started:
- Assessment and Planning: Begin by assessing your current design and development processes. Identify areas of inconsistency, inefficiency, and duplication of efforts (we like to do that by putting screenshots from the app or website simulating the user flow the user would have to go through when using the app). After that, determine the scope of your Design System and define clear goals and objectives.
- Gather Developers and Other Stakeholders Input: Involve key stakeholders from across your organisation in the Design System initiative. This includes other designers, developers, product owners, and executives. Seek their input on functionality requirements and any existing pain points.
- Establish Design Principles: Define a set of design principles that will serve as the foundation for the Design System. These should reflect your brand values, user needs, and design goals.
- Define Design Tokens: Design tokens are the building blocks of a design system, representing values such as colours, typography, spacing, and shadows. Define a consistent set of design tokens for your design components and digital assets.
- Create a Component Library: Develop a library of reusable design components, such as buttons, forms, navigation bars, cards…. Ensure that every component is well-documented and uses the pre-defined Design Tokens. At Pocketworks, we always use Figma for this as it works well for designers and developers.
- Build a Living Style Guide: Create a living style guide or documentation site that serves as a centralised resource for your design system. This guide should include component usage guidelines, code snippets, and best practices. Tools like Storybook can facilitate the creation of interactive style guides.
- Iterate and Evolve: Design systems are not static; they require ongoing maintenance and iteration. Encourage collaboration and feedback from your team members to continuously improve and evolve the Design System over time. Regularly review and update components, guidelines, and documentation to ensure alignment with evolving business needs and industry standards.

By following these steps, you can successfully implement a Design System that enhances your business operations and contributes to a more sustainable digital ecosystem.
A Design System may take time, but the long-term benefits – both for your business and the planet – are well worth the investment. So, we encourage you to start today with what you have and slowly iterate to make it better.