UPDATE March 2021: Since writing this, we decided to bite the bullet and add Flutter to our list of preferred development frameworks. So, we are now officially Flutter app developers . TL;DR - there's a lot to like.
New design and development tools are emerging all the time. Each brings some improvement that allows you to get things done faster.
If you rewind six years things were slower. Many developers were designing apps with Photoshop and building them in PhoneGap (Cordova), Objective-C or Java. Since then we've seen Sketch rapidly replace Photoshop. React Native has gained huge popularity and nobody talks about PhoneGap anymore. And Swift and Kotlin rule the native app development world. Fast forward to 2020 and we now have some new kids on the block that could gain ground quickly - Figma and Flutter.
These tools fly the flag for iterating quickly, collaborating and getting products into the hands of customers fast.
Figma, the ultimate collaborative UI design tool
Figma is a design tool for designing apps. It's unique because it is completely browser-based. This means that, as a designer, you can design apps and user interfaces without having to install anything. Just open your browser and start designing. You can create tappable prototypes too. And to top it all off, multiple people can collaborate on a design at the same time. It also has other collaboration tools making it easy to give or receive feedback on the designs. All-in-all, Figma is awesome. Within a few hours of use, I found it to be a very viable alternative to Sketch.
Flutter growing and maturing
I wrote about Flutter back in 2017 after meeting Tim Sneath, who heads it up for Google. I always thought it had promise because it took a new approach to cross-platform native development.
Over the last few days, I've returned to Flutter to see where it's at, and things have come a long way. The most important part of this is the community. There is more support, open-source components and documentation to support the ecosystem.
A quick design and technology exploration
In my day to day role here, I don't do any design or development. Quite frankly, I'm not that good at it compared to the people I work alongside. But my brain is wired in such a way that I need to use things to really grasp them. So, I had a play with Figma and Flutter again to get a feel for what they're about.
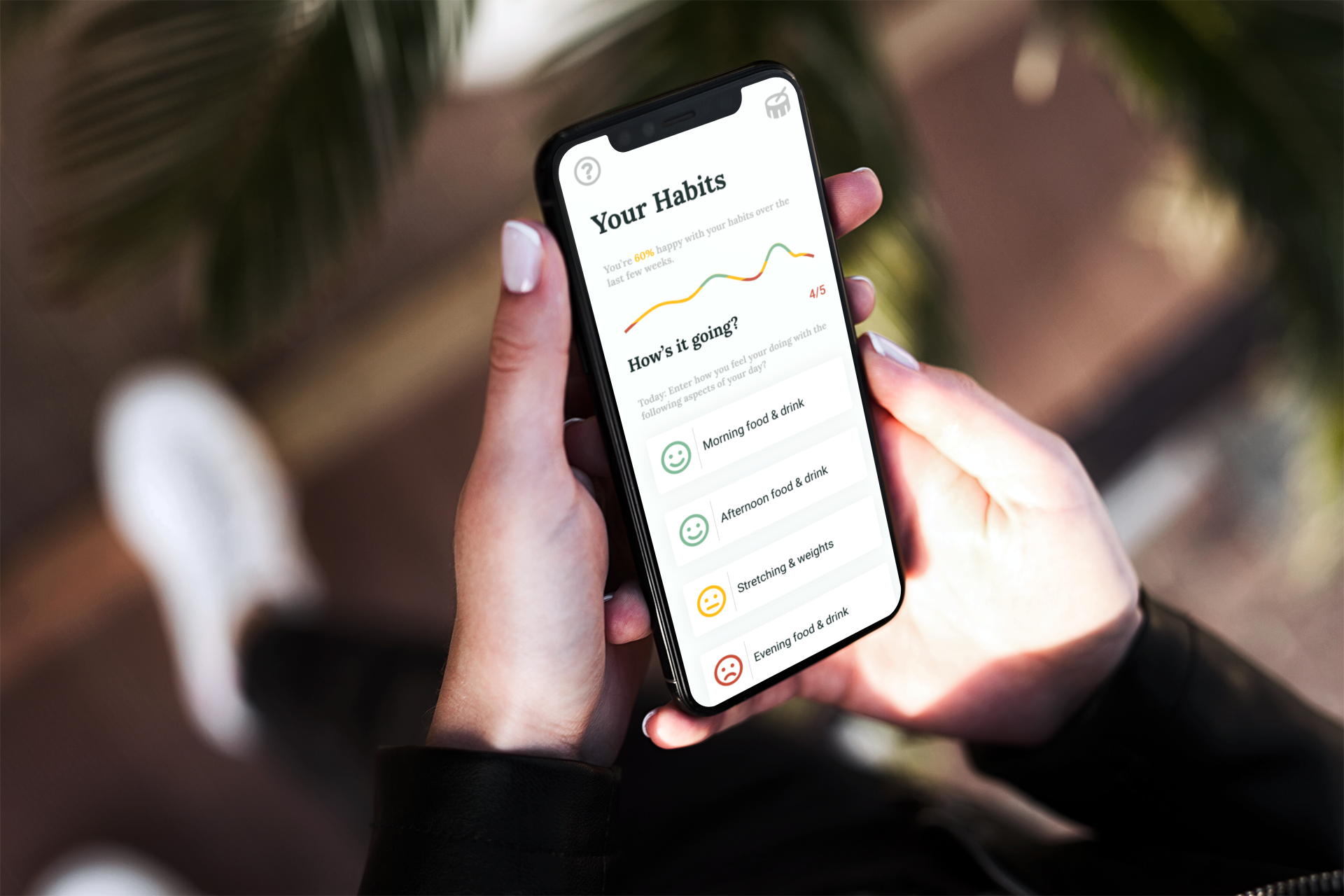
For this exploration, I set myself the task of building an app I'd wanted to build for a while. A habit tracker that doesn't require tedious data entry. Instead, you measure your progress based on gut feeling. The idea is that being mindful of habits you want to develop is often enough to make significant progress. The app prototype looks like this.

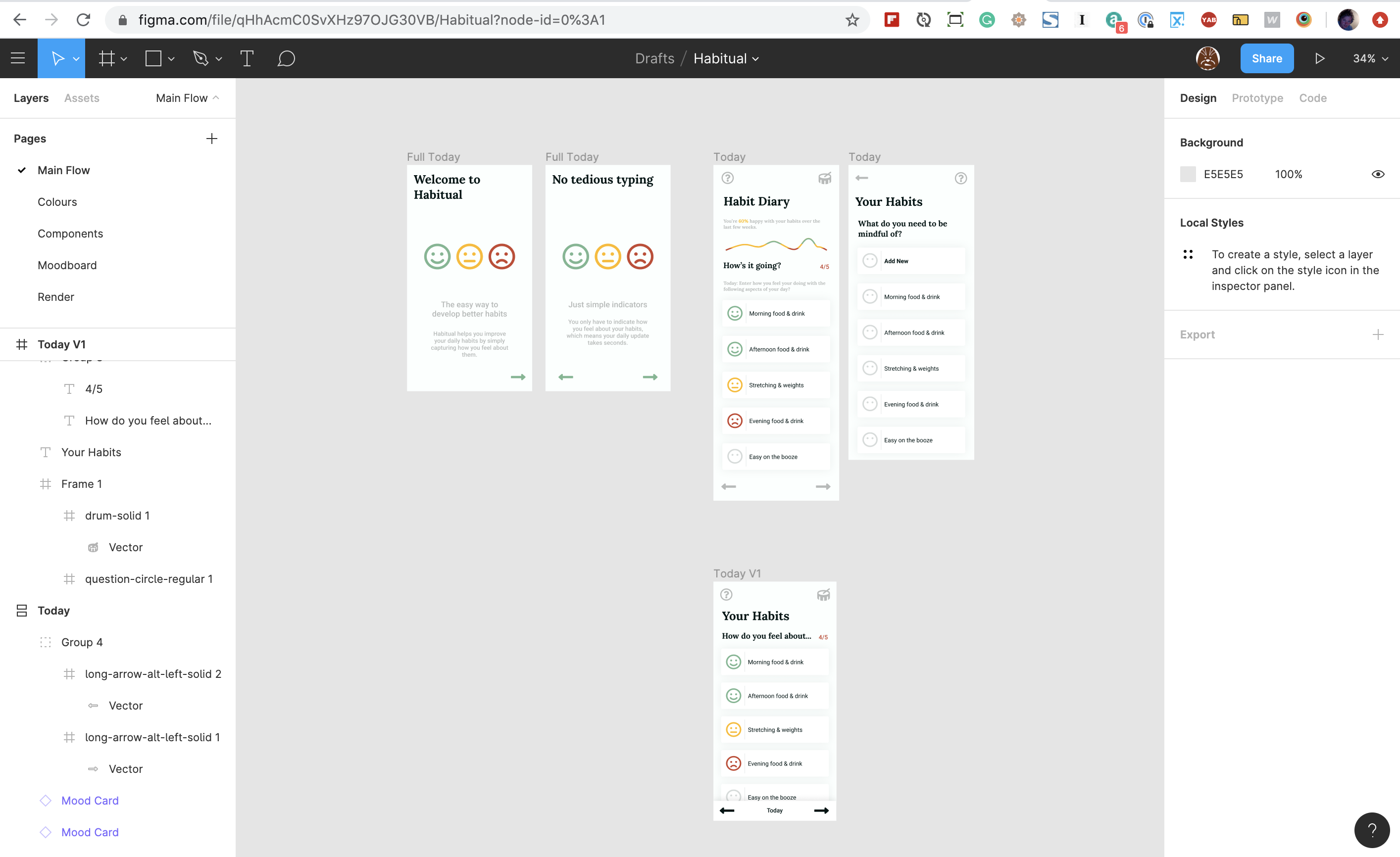
Although it's no pixel-perfect beauty, I was surprised at how easy it was to grasp Figma and put an interface together. This is probably down to how closely it matches Sketch, which I've used for years.
In case you're worried about a browser-based design tool, don't be. Figma is fast. For example, zooming in and out of the canvas is rapid.

When the time came to put something real together in Flutter, I was pretty impressed at how quick it is to get up and running. Flutter is still easy to grasp and now even faster to work with. The reactive programming style brings the benefits of simplified code, where UI's magically redraw themselves as application state changes. Because there are more community libraries available, you can solve problems faster. For example, setting app icons can be done in minutes across iOS and Droid with the flutter_launcher_icon package. This used to be painful.
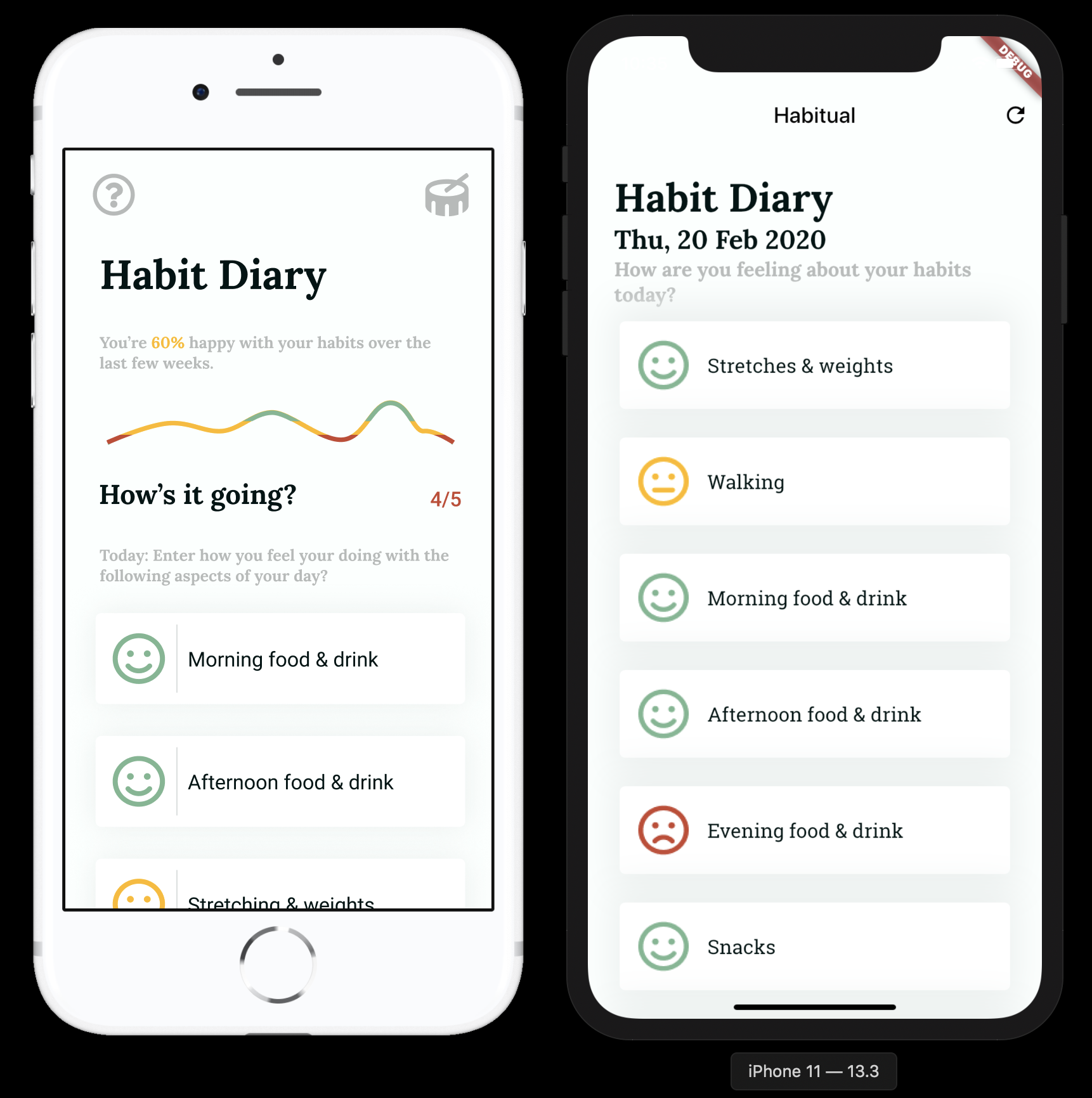
Here's a shot of the Figma prototype next to the Flutter app, together they took about 8 hours to create over a few evenings. I imagine someone who knows what they're doing could do this faster.

Although there's more work to do, it wasn't too hard to get to a Flutter app that was starting to look like the design.
I hit an interesting challenge when trying to store data. Obviously, you want your app to remember any data the user entered between launches. Right now, Flutter doesn't give us great persistence tools for this IMO. In fact, I think the same applies to iOS. I can't speak for Android. The problem is that I've been spoilt by Ruby on Rails and Phoenix. These frameworks make data access incredibly simple, fast and mature. Nothing seems to come close on mobile.
For this app, I tried out Hive, which basically enables you to serialise your objects and access them by key or as a list. A bit like Redis or key-value object-store. Learning Hive was actually harder than I hoped. It's because I started with PODO's for the model ("Plain Old Dart Objects") and then I tried to wrap Hive around that. Don't try that, developers :) That said, Hive does a good job and I reckon with a bit more learning and better docs anyone would do well with it.
Thanks for reading!

