By Jordan Stockill
User Interface Designer, Pocketworks
January 15, 2020
Updated March 9, 2021
Streamlining Customer Experiences
How to Improve Your App’s User Experience With Micro-interactions



While user interface designers primarily focus on fundamental design principles such as layout, hierarchy and colour to ensure the user experience is as smooth as possible, apps and software are becoming increasingly supplemented with micro-interactions; small animation-based transitions, pop-ups, loading indicators and progress bars. The sky is the limit for adding these little details that evoke the feeling of delight or satisfaction from the user.
It hasn’t always been this way. Early software and websites since the rise of the internet’s popularity in the mid-90s allowed for minimal interaction due to technological limitations, resulting in text-heavy interfaces with little styling. With the introduction of smartphones in the late 2000s, Apple focused on utilising skeuomorphism, designs that visually mimic real-life interfaces, in its apps as a way of introducing users to touch devices that were familiar to them.
“The sky is the limit for adding these little details that evoke the feeling of delight or satisfaction from the user.”
As people gradually took to the devices and touch interfaces became a normal part of our lives, the flat design trend took over with guidelines such as Google’s material design becoming popular as a result of its highly efficient usability and clean visual style. This was a progression from the principles of skeuomorphism; utilising real world physics to visually represent layers, elevation and motion.
These small animations can be used to reinforce certain design principles and ultimately make the user’s interactions with the app clearer, more informative and fun! The great thing about these micro-interactions is that they can be as detailed as you like (although generally, simplicity is key) and be catered to suit an application’s branding and overall style.
We as people instinctively love receiving a response from our inputs; anyone with children knows how much they love to get their hands on remote controls or anything with buttons and other sensory inputs. This same childlike wonderment stays with us as adults to a lesser extent, so mimicking real-world physics to create a cause and effect interaction makes us naturally drawn to the experience.
“We as people instinctively love receiving a response from our inputs”
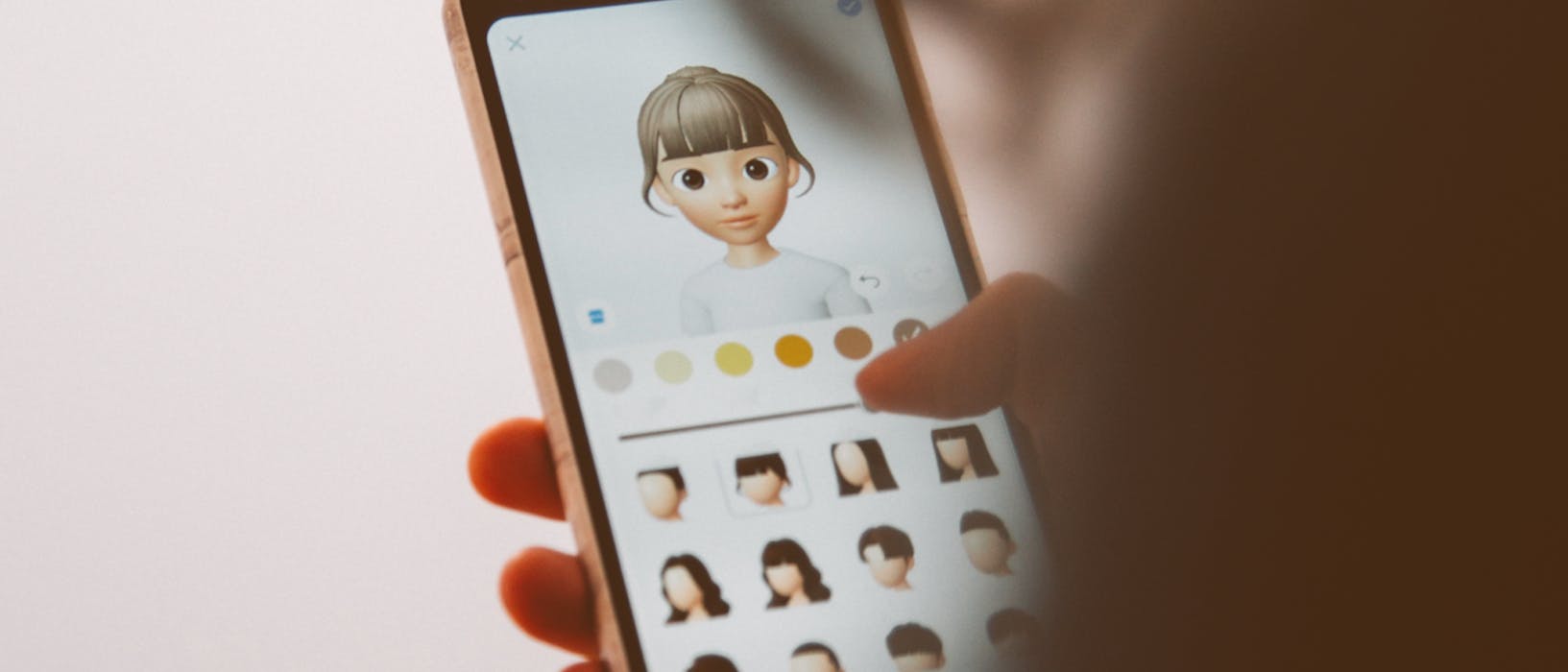
Gesture animations are some of the most used micro-interactions. Designing touch interfaces as opposed to desktop software allows for more varied inputs – users using their fingers to tap, swipe and pinch instead of merely using a mouse pointer can be a complex approach to design for, however, utilising best practices and implementing these micro-interactions, users are given immediate feedback on their actions which increases satisfaction and intuitiveness.
System status displays can notify users to changes in various objects. Think booking status, wifi signal, upload progression or load times. This is the first of Jakob Nielsen’s famous core usability heuristics, in which he emphasises the importance of clear communication between the app and the user: “People strive for predictability and control, and, in most cases, more information translates to better decision making.” Animations can help to convey the transitions between different states which users will be thankful for as they use the app.
“People strive for predictability and control”
How can we effectively design micro-interactions in a way that we know works? While we all love a flashy app that stops us in our tracks while browsing the app store, function over form is critical and micro-interactions should only be used to enhance the user’s experience. This means keeping it simple and easy to understand. Users should know what is happening at a glance at all times without being overwhelmed with information.
Adding small animations for conveying information or prompting an action from the user help to personify your app and make you stand out from your competitors. People are more likely to keep returning to the app when the experience is something they enjoy, so, while adding micro-interactions may add time to the development process, they are certainly beneficial to applications in the long run.
To chat with us about developing an app and getting the best user experience from it, give us a call on 0113 466 0302.
Making apps that make a difference
In case you're wondering, Pocketworks is a software consultancy that specialises in mobile apps.
We bring you expertise in user research, mobile technology and app growth tactics to help you develop apps that create positive impact for your customers, shareholders and society.
To get a flavour of us, check out our free guides and app development services. Or, see some more background info on us.
Wish you had found this earlier?
Enter your email below and get notified when we release new content.